• read
Choosing Web Development Tools

Background
The web development landscape is an ever-changing environment with new languages, tools, and frameworks popping up every day. For those in the industry, it can be exhausting trying to keep up. I have spent days on end scouring articles and YouTube videos searching for the perfect set of tools to create my masterpieces and at the end of the day, it kind of doesn't matter.
If you ever caught yourself getting stuck on questions such as "Should I be building on WordPress? I need to get better at PHP...", or "Should this e-commerce site be headless, or a custom Liquid Shopify theme...?" then you might benefit from taking a step back to look at the bigger picture.
While it's important to choose the right tools for the job, it's more important to think of what it is you are building and align your goals for that project. Oftentimes, the {tech stack} you are used to using is just fine.
With that being said, I have recently decided on a few default tools that have been a joy to work with and thought it would be beneficial to share.
TypeScript
I am predominately a JavaScript developer. While I enjoy the forgiving nature of JavaScript from its humble beginnings as a simple scripting language, I believe TypeScript is a natural and welcome evolution of the language.

Whether you are a team of one or many, TypeScript can help you organize your code better, find bugs easier, and rest easier knowing that silly TypeError just won't show up anymore.
TypeScript makes my code smarter, which enables incredible auto-complete features in my editor, and makes me a faster developer.
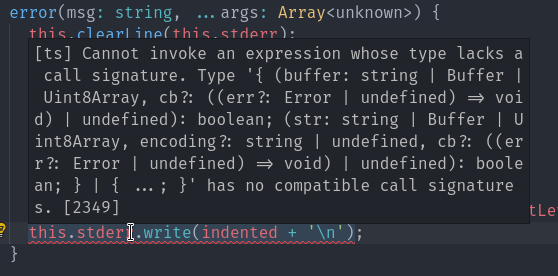
strict mode forces me to better understand the code I am writing and displays compiler errors to guide me toward better architectural decisions. This can be a source of frustration for newer developers, as they may think "I can't get TypeScript to work!" but most developers eventually realize that these compiler errors are just constructive, albeit occasionally cryptic, criticisms of your code.

TypeScript is open source and closely follows the development of the JavaScript language according to current TC39 specs and proposals, so it never feels like I'm straying away from browser standards.
CSS
This might seem silly to mention, but writing vanilla CSS by default is an intentional choice I felt was worthwhile to talk about.
There are so many ways to style websites and applications nowadays. Using a pre-processor like Sass has been popular for many years to create scalable styling systems. Bootstrap is a responsive framework that has been, and still is, amazing for quickly building professional-looking websites. More recently, Tailwind CSS has been the solution of choice for many developers seeking good styling defaults and utility classes. One can even write everything in Javascript with solutions like Styled Components.
However, CSS is having a bit of a renaissance as of late, and writing styling systems that scale with vanilla CSS is not only possible but kind of easy.
CSS variables give developers the option to maintain consistent values for fonts, colors, padding, shadows, animations, and more.
You can use these variables in modern CSS methods such as clamp()
:root {
/* font size variables */
--size-lg: 1.5rem;
--size-xl: 3rem;
}
h1 {
font-size: clamp(var(--size-lg), 5vw, var(--size-xl));
}Many modern frameworks scope your CSS by default. This means that I can have a global stylesheet for things like typography and colors, and component-level CSS for granular styling on a per-file basis.
This also prevents naming fatigue that can happen as your stylesheets grow. Now I can use a universal .container class in multiple different components instead of .blog-container, .post-container, etc. All component-level styling is compiled with a unique class name such as .container-2183491 to prevent styling conflicts that could arise due to duplicate naming.
I also just enjoy not having to worry about extra tooling for my styling. Everything can be copied and pasted into any project and it just works. Writing vanilla CSS keeps me in the driver's seat at all times and allows me a level of flexibility that is hard to replace.
Astro
I hesitate to include a JavaScript framework in this list, but let's include Astro just for fun.
Astro is a modern web framework that allows developers to build everything in HTML, CSS, and JavaScript. It is most known as a static site generator for creating fast content-driven websites but can also be used for web applications and server APIs.
One of their big selling points is the possibility to add any front-end framework of your choice on a component level. That means you can have a mostly static site, with "islands" of interactivity sprinkled throughout your site. Or you can use Astro's templating syntax, which according to their docs, feels similar to other templating languages like JSX.
Lately, I have been riding the Astro train (ship?) and have been very happy overall. I never felt completely at home using React, and frameworks like Angular and Vue never fit my use cases. Most front-end frameworks just feel unnecessarily heavy for most website builds.
Astro generates lightweight HTML pages by default. It allows me to build statically generated websites with ease, and when needed, I can opt-in for more advanced features such as on-demand server-side rendering, API routes, and middleware.
What I like most about Astro is its embrace of the server. It feels similar to building with PHP, although you are just writing good old HTML, CSS, and JavaScript in every file.

My clients enjoy incredibly fast load times because every page is just HTML by default. No unnecessary client-side JavaScript has to load (like most front-end JS frameworks) just to display some static blog posts.
Images are optimized with the new Astro image integration, limiting cumulative layout shift (CLS) and improving load times. Even creating page transitions is made possible by utilizing the new View Transition API. This can make your multi-page websites and applications feel smooth and snappy like a native app.
I could go on, but this has improved my life as an agency owner dramatically. If you are looking for simplicity with no lack of power, Astro is the move.
Figma
No web dev stack is complete without a go-to design tool. My preferred option is Figma.
Figma is a collaborative, cloud-based design tool that is free to use and easy to get started with. Creating simple assets such as logos and icons, all the way up to full-blown responsive mockups and prototypes is a breeze with Figma.
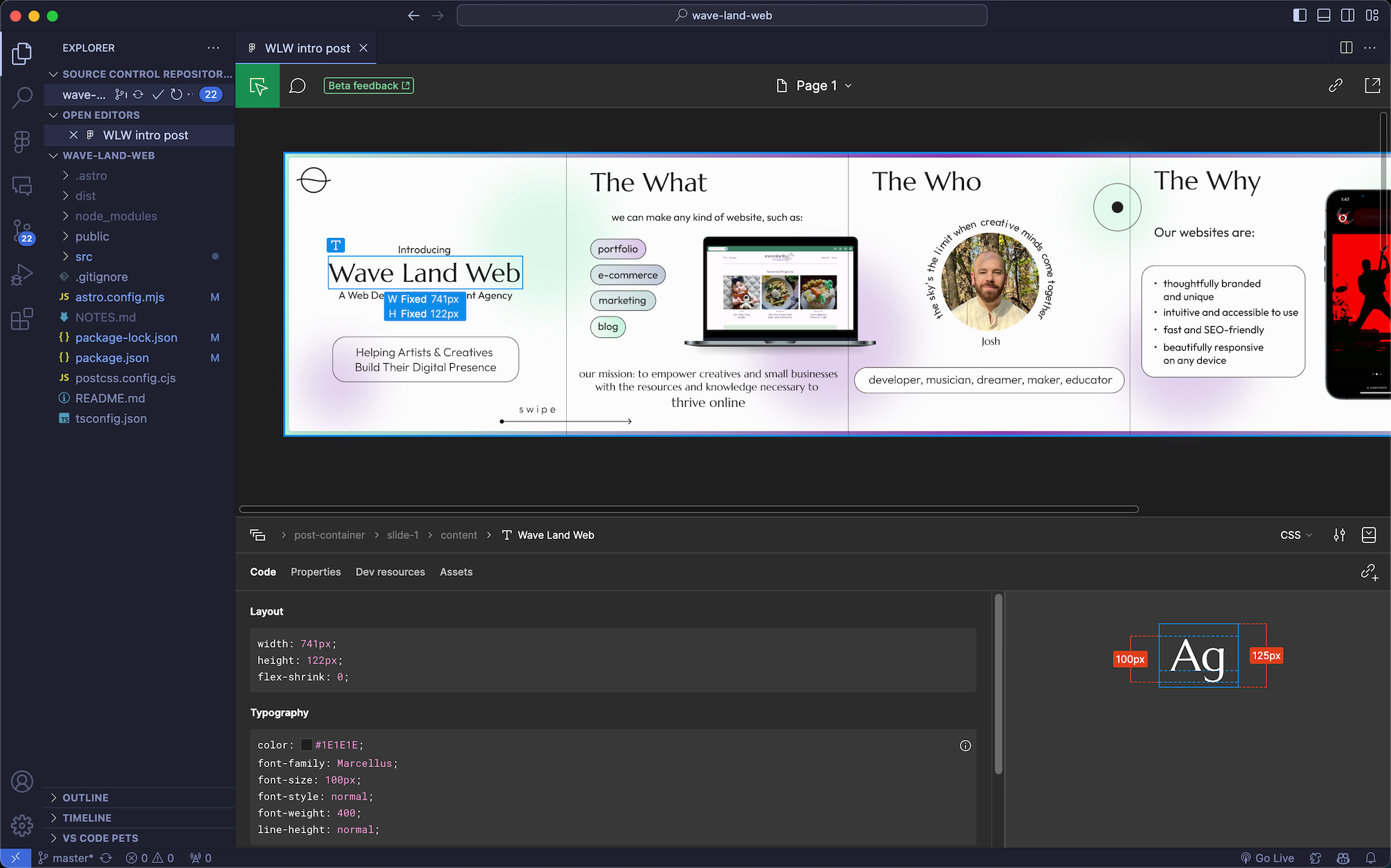
I think Figma is connecting the dots in a lot of ways. For example, developers can utilize the Figma for VS Code plugin to speed up their workflow. This embeds a version of Figma directly into your text editor so you can see your assets and styles without having to switch windows.

In recent years, Figma has started to feel like the industry standard for designing on the web. Whether you are a designer, developer, or somewhere in between, Figma is a perfect tool to get started building professional-looking designs and products.
The "Platform"
The "Platform" refers to the browsers that we are building for such as Chrome, Safari, and Firefox. This one is a bit abstract, but I believe it's more important than ever to build for The "Platform".
HTML, CSS, and JavaScript are the languages of the web and no one is trying to change that anytime soon. Various abstractions have lowered the barrier to entry for web developers everywhere and many tools and frameworks make our lives better.
However, where is the limit? Many problems have been solved time and time again and in some cases, we are just reinventing the wheel.
jQuery was created in part to allow easy document object model (DOM) manipulation, then we got all that baked into vanilla JavaScript. Hello, querySelector() 💜
SASS was invented to enable a programmatic approach to styling. Now CSS has variables, methods, imports, and more!
React is the Ruler of the Realm 👑 for front-end applications and [react]ivity but, do we really need to ship a library's worth of JavaScript for a website that only has a contact form and a few call-to-actions?
There is also an ethical component to all of this. Shipping less JavaScript means that folks on slower internet connections and older devices can still load your website. It also uses less power overall. The environment!
Building for The "Platform" means that we write code using built-in browser APIs as much as possible, allowing our websites to thrive on various internet speeds and browsers.
There is also virtually no risk that the code I write today will break in the future due to some framework/library/plug-in update that is out of my control. Or, (whispers fearfully) God forbid they run out of funding and can no longer maintain their tech.
Conclusion
For the foreseeable future, I will be building with simplicity in mind. My main focus is on my clients and their users. How can I guarantee that their websites are fast, secure, and simple enough so that updates are quick and intuitive?
To the best of my knowledge, and after a year's worth of obsessive searching, I believe the best starting point for most content-driven and marketing websites is with the tools and technology mentioned in this post.
Have questions, thoughts, corrections? Reach out here 👈
Back to blog