• read
Normalizing Web Sustainability

Introduction: What is Web Sustainability?
"Web Sustainability" refers to the implementation of environmentally conscious technical solutions as it relates to the websites and products we build on the web. It is a term that I hope to see more of as our global climate initiatives expand.
The internet as a whole requires an overwhelming amount of energy to provide the futuristic luxuries we have grown accustomed to. The relentless desire to upgrade our devices, stream music and videos non-stop, run our businesses, or just simply browse websites are just a few examples of how our modern digital landscape accounts for "2-5% of global emissions, more than the aviation industry." source
It's wild when you stop and think about it. Although it may seem like individuals couldn't possibly have a significant effect on the environment, the opposite is true.
Additionally, building sustainably on the web usually results in improved performance, reduced costs, and better usability for our clients and users.
I have been playing around with this idea for a while now - building lightweight websites, limiting server usage, statically building pages ahead of time - but this is the first deep dive I have taken into the topic of web sustainability specifically.
Let's do a deep-ish dive together. My hope for you after reading this post is that you feel empowered to take a few steps towards a cleaner web, while also reaping some very real benefits in the process.
Making a Difference with Sustainable Web Practices
This topic is vast, and I will link some resources at the end of this post for those of you who are looking to take a closer look at things. However, here are a few areas to pay close attention to if you are looking to reduce your carbon footprint on the web.
Images, Videos, and Fonts
Without images and videos, things would be pretty boring on the web. The internet is a wonderful place for many reasons, one of which is that it is ripe with cool stuff to look at.
However, there is a lot we can do to be mindful of how we share resources on the web.
For example, we can compress images and make sure they are properly sized for all user devices. Serving a 3,000-pixel-wide image on a phone that is 375 pixels wide is just silly and requires more energy for largely negligible quality gains.
Lazy-load images and videos until a user interacts with the element and avoid auto-playing videos if you can help it.
Use SVGs (scalable vector graphics) instead of photos where possible. SVGs tend to be much smaller than typical images and have incredible flexibility for styling and animations. They can also be scaled infinitely without loss of quality.
Typically, SVGs are a great choice for logos and icons, but with some creativity can be used to create all sorts of amazing things.
YouTube and other third-party embeds are prime offenders when it comes to page weight and data transfer. Tools such as Lite YouTube Embed can help you efficiently load YouTube embeds.
Optimizing your fonts can have a huge effect on page load speeds and user experience. Use a variable font if multiple font styles are required and make sure to utilize modern font formats such as WOFF2 (Web Open Font Format 2.0). WOFF2 fonts, compared to other font formats, generally reduce font sizes which results in big performance gains.
Design Choices
Design choices are important and serve as an extension of our asset considerations.
For example, we can use specific color schemes to save energy. Black pixels are effectively turned "off" on certain displays and can save significant energy when used effectively.
Blue is more energy-intensive than red or green. So, by simply using more variations of red or green, you are guaranteed to sleep better at night.
Reduce JavaScript Usage
I've written about this previously, and it's an area that I'm passionate about.
The magic behind many modern JavaScript frameworks such as React, Angular, or Vue comes from the large amount of client-side JavaScript that needs to load before anything on your page becomes interactive.
Extra client-side JavaScript means big network requests, and more energy required to get your website or product fully loaded.
This is why we build mostly statically generated websites. By default, all of our websites are HTML and CSS, and JavaScript is only added when it is not possible to achieve what is needed with HTML and CSS alone.
This results in incredibly fast page load speeds and generally more accessible websites as a lot of accessibility is built into the platform itself via HTML elements and attributes.
It's usually when we leverage tons of extra JavaScript (to get that sweet JS framework magic) that things like accessibility, usability, and sustainability take a back seat.
Leverage Tools
Plenty of tools exist to assist in the process of cleaning up our websites and products.
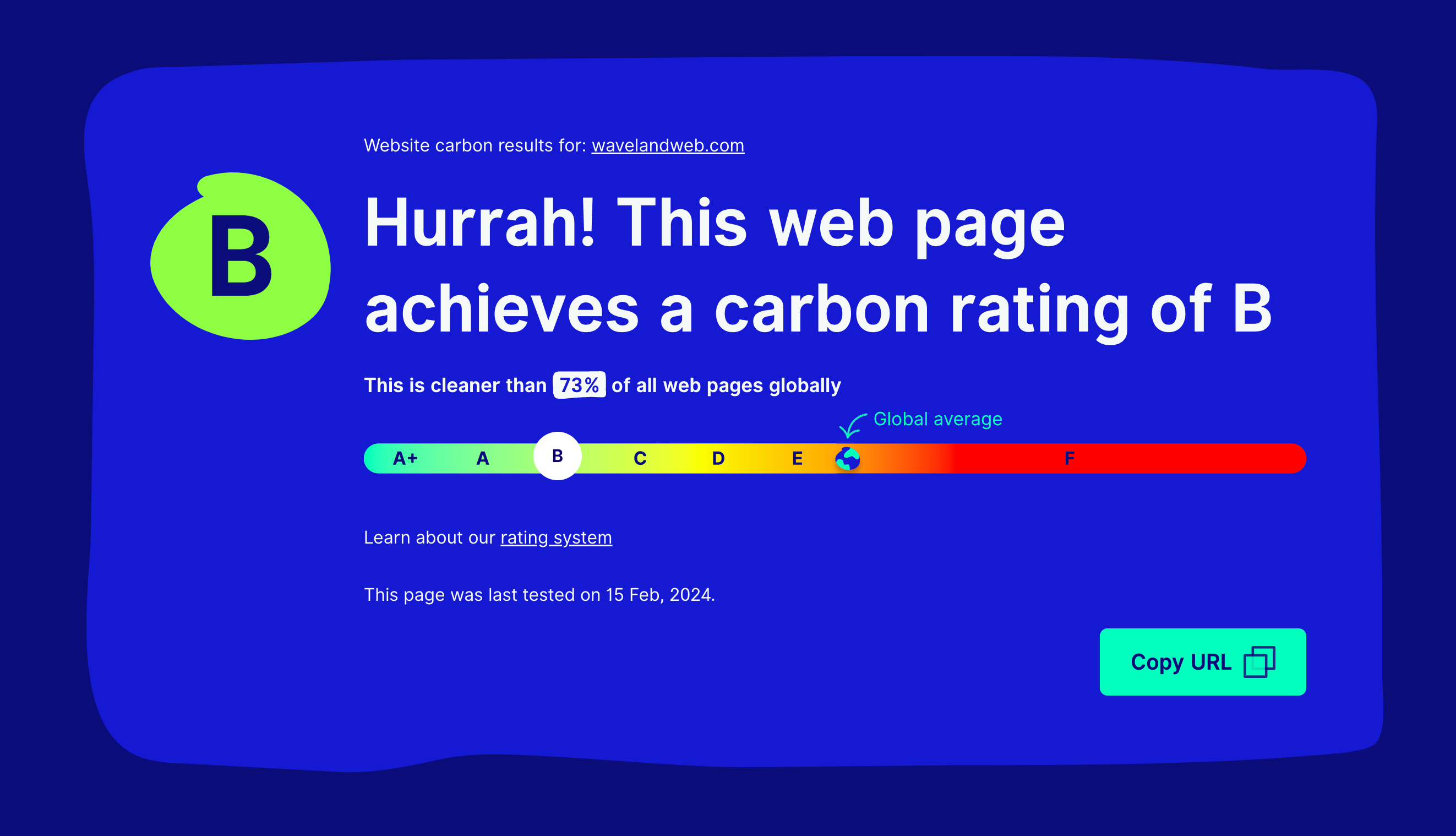
One tool (that we scored pretty high on, thank you very much) is this carbon calculator. Enter your URL and they will tell you how well you stack up against other web pages around the world.
It illustrates how much carbon is emitted by your site by comparing to things like the amount of trees required to absorb those carbon emissions, or how many times that C02 would charge an average smartphone.

Although, I'm not really all that happy with a "B" and will provide updates as I find more ways to improve.
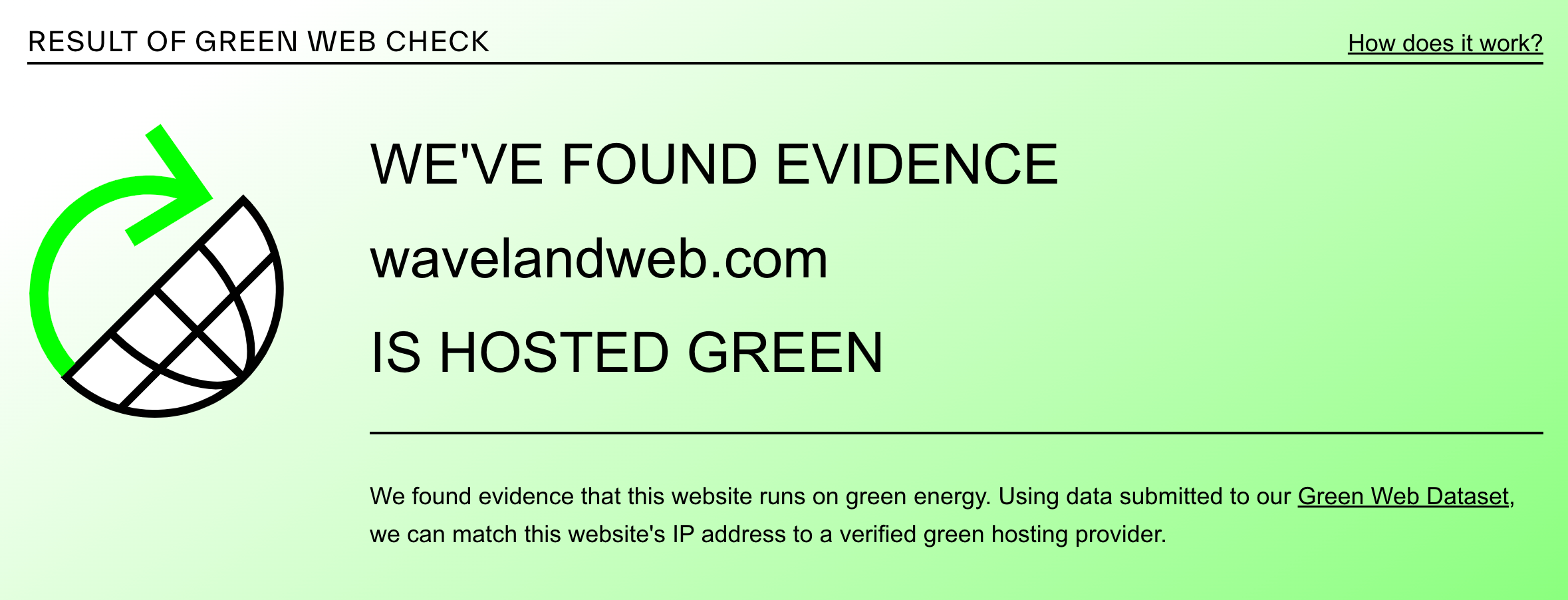
You can also check the Green Web Foundations's Green Web Directory to see if your hosting provider is operating with web sustainability goals in mind.
Or use their Green Web Check tool to get insights into your web hosting.

Our Part in Cleaning Up the Web
Collectively, we have a lot of power to reduce carbon emissions when building for the web.
Web sustainability is largely the result of implementing performance and usability optimizations that many of us are already actively pursuing.
Less (server usage, image sizes, bloated code) = More (profitability, user satisfaction, trust)
By optimizing our resources and designs, limiting unnecessary JavaScript, and leveraging tools to measure our progress, we are well on our way to a cleaner web.
By the way, if you are feeling extra superhero-y, share what you are learning to inspire more action from others. The more awareness there is, the more chance we have to positively impact our planet for generations to come.
Conclusion
Wave Land is committed to building websites and products that not only perform well and are a joy to use, but are sustainable and good for the future of the web.
Think we're a good fit for your next website? Reach out here for a free intro call.